In this article, we will learn about inserting, updating, deleting, and displaying records from the database using ADO.NET in an ASP.NET MVC application. I have written this article focusing on beginners so they can understand the basics of ASP.NET MVC. Please read my previous article using the following links to understand the basics of ASP.NET MVC:
- CRUD Operations In ASP.NET MVC 5 Using Dapper
- ActionResult in ASP.NET MVC.
- Creating an ASP.NET MVC Application.
- Convert DataTable To Generic List In ASP.NET MVC .
- Show Confirm Alert Box on ActionLink Click In ASP.NET MVC.
- Convert DataTable To Generic List Using LINQ In ASP.NET MVC.
- How to Change ActionLink Text Color In ASP.NET MVC .
- How to Call Another Controller View Using ActionLink In ASP.NET MVC .
- Convert DataTable To Generic List Using AsEnumerable In ASP.NET MVC .
Now let us start with a step by step approach from the creation of simple MVC application as in the following:
- "Start", then "All Programs" and select "Microsoft Visual Studio 2015".
- "File", then "New" and click "Project..." then select "ASP.NET Web Application Template", then provide the Project a name as you wish and click on OK. After clicking, the following window will appear:
- As shown in the preceding screenshot, click on Empty template and check MVC option, then click OK. This will create an empty MVC web application whose Solution Explorer will look like the following:
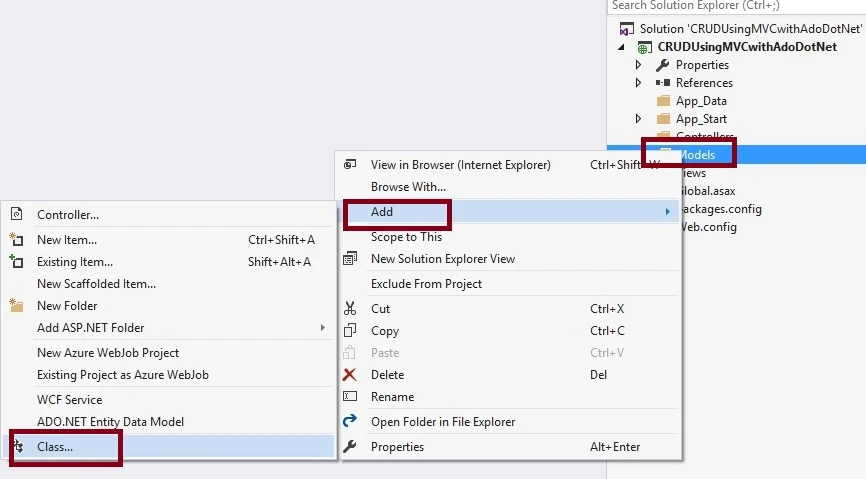
Now let us create the model class named EmpModel.cs by right clicking on model folder as in the following screenshot:
Note: It is not mandatory that Model class should be in Model folder, it is just for better readability you can create this class anywhere in the solution explorer. This can be done by creating different folder name or without folder name or in a separate class library.
EmpModel.cs class code snippet:
EmpModel.cs class code snippet:
public class EmpModel { [Display(Name = "Id")] public int Empid { get; set; } [Required(ErrorMessage = "First name is required.")] public string Name { get; set; } [Required(ErrorMessage = "City is required.")] public string City { get; set; } [Required(ErrorMessage = "Address is required.")] public string Address { get; set; } }
In the above model class we have added some validation on properties with the help of DataAnnotations.
Step 3: Create Controller.
Now let us add the MVC 5 controller as in the following screenshot:
Step 3: Create Controller.
Now let us add the MVC 5 controller as in the following screenshot:
Note:
After clicking on Add button controller is created with by default code that support CRUD operations and later on we can configure it as per our requirements.
Step 4 : Create Table and Stored procedures.
Now before creating the views let us create the table name Employee in database according to our model fields to store the details:
I hope you have created the same table structure as shown above. Now create the stored procedures to insert, update, view and delete the details as in the following code snippet:
To Insert Records
To Insert Records
Create procedure [dbo].[AddNewEmpDetails] ( @Name varchar (50), @City varchar (50), @Address varchar (50) ) as begin Insert into Employee values(@Name,@City,@Address) End
Create Procedure [dbo].[GetEmployees] as begin select *from Employee End
Create procedure [dbo].[UpdateEmpDetails] ( @EmpId int, @Name varchar (50), @City varchar (50), @Address varchar (50) ) as begin Update Employee set Name=@Name, City=@City, Address=@Address where Id=@EmpId End
Create procedure [dbo].[DeleteEmpById] ( @EmpId int ) as begin Delete from Employee where Id=@EmpId End
Step 5: Create Repository class.
Now create Repository folder and Add EmpRepository.cs class for database related operations, after adding the solution explorer will look like the following screenshot:
EmpRepository.cs
using System; using System.Collections.Generic; using System.Configuration; using System.Data; using System.Data.SqlClient; using CRUDUsingMVC.Models; using System.Linq; namespace CRUDUsingMVC.Repository { public class EmpRepository { private SqlConnection con; //To Handle connection related activities private void connection() { string constr = ConfigurationManager.ConnectionStrings["getconn"].ToString(); con = new SqlConnection(constr); } //To Add Employee details public bool AddEmployee(EmpModel obj) { connection(); SqlCommand com = new SqlCommand("AddNewEmpDetails", con); com.CommandType = CommandType.StoredProcedure; com.Parameters.AddWithValue("@Name", obj.Name); com.Parameters.AddWithValue("@City", obj.City); com.Parameters.AddWithValue("@Address", obj.Address); con.Open(); int i = com.ExecuteNonQuery(); con.Close(); if (i >= 1) { return true; } else { return false; } } //To view employee details with generic list public List<EmpModel> GetAllEmployees() { connection(); List<EmpModel> EmpList =new List<EmpModel>(); SqlCommand com = new SqlCommand("GetEmployees", con); com.CommandType = CommandType.StoredProcedure; SqlDataAdapter da = new SqlDataAdapter(com); DataTable dt = new DataTable(); con.Open(); da.Fill(dt); con.Close(); //Bind EmpModel generic list using LINQ EmpList = (from DataRow dr in dt.Rows select new EmpModel() { Empid = Convert.ToInt32(dr["Id"]), Name = Convert.ToString(dr["Name"]), City = Convert.ToString(dr["City"]), Address = Convert.ToString(dr["Address"]) }).ToList(); return EmpList; } //To Update Employee details public bool UpdateEmployee(EmpModel obj) { connection(); SqlCommand com = new SqlCommand("UpdateEmpDetails", con); com.CommandType = CommandType.StoredProcedure; com.Parameters.AddWithValue("@EmpId", obj.Empid); com.Parameters.AddWithValue("@Name", obj.Name); com.Parameters.AddWithValue("@City", obj.City); com.Parameters.AddWithValue("@Address", obj.Address); con.Open(); int i = com.ExecuteNonQuery(); con.Close(); if (i >= 1) { return true; } else { return false; } } //To delete Employee details public bool DeleteEmployee(int Id) { connection(); SqlCommand com = new SqlCommand("DeleteEmpById", con); com.CommandType = CommandType.StoredProcedure; com.Parameters.AddWithValue("@EmpId", Id); con.Open(); int i = com.ExecuteNonQuery(); con.Close(); if (i >= 1) { return true; } else { return false; } } } }
Step 6 : Create Methods into the EmployeeController.cs file.
Now open the EmployeeController.cs and create the following action methods:
public class EmployeeController : Controller { // GET: Employee/GetAllEmpDetails public ActionResult GetAllEmpDetails() { EmpRepository EmpRepo = new EmpRepository(); ModelState.Clear(); return View(EmpRepo.GetAllEmployees()); } // GET: Employee/AddEmployee public ActionResult AddEmployee() { return View(); } // POST: Employee/AddEmployee [HttpPost] public ActionResult AddEmployee(EmpModel Emp) { try { if (ModelState.IsValid) { EmpRepository EmpRepo = new EmpRepository(); if (EmpRepo.AddEmployee(Emp)) { ViewBag.Message = "Employee details added successfully"; } } return View(); } catch { return View(); } } // GET: Employee/EditEmpDetails/5 public ActionResult EditEmpDetails(int id) { EmpRepository EmpRepo = new EmpRepository(); return View(EmpRepo.GetAllEmployees().Find(Emp => Emp.Empid == id)); } // POST: Employee/EditEmpDetails/5 [HttpPost] public ActionResult EditEmpDetails(int id,EmpModel obj) { try { EmpRepository EmpRepo = new EmpRepository(); EmpRepo.UpdateEmployee(obj); return RedirectToAction("GetAllEmpDetails"); } catch { return View(); } } // GET: Employee/DeleteEmp/5 public ActionResult DeleteEmp(int id) { try { EmpRepository EmpRepo = new EmpRepository(); if (EmpRepo.DeleteEmployee(id)) { ViewBag.AlertMsg = "Employee details deleted successfully"; } return RedirectToAction("GetAllEmpDetails"); } catch { return View(); } } }
Step 7: Create Views.
Create the Partial view to Add the employees
To create the Partial View to add Employees, right click on ActionResult method and then click Add view. Now specify the view name, template name and model class in EmpModel.cs and click on Add button as in the following screenshot:
Create the Partial view to Add the employees
To create the Partial View to add Employees, right click on ActionResult method and then click Add view. Now specify the view name, template name and model class in EmpModel.cs and click on Add button as in the following screenshot:
After clicking on Add button it generates the strongly typed view whose code is given below:
AddEmployee.cshtml
@model CRUDUsingMVC.Models.EmpModel
@using (Html.BeginForm())
{
@Html.AntiForgeryToken()
<div class="form-horizontal">
<h4>Add Employee</h4>
<div>
@Html.ActionLink("Back to Employee List", "GetAllEmpDetails")
</div>
<hr />
@Html.ValidationSummary(true, "", new { @class = "text-danger" })
<div class="form-group">
@Html.LabelFor(model => model.Name, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.Name, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.Name, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.City, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.City, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.City, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.Address, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.Address, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.Address, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
<div class="col-md-offset-2 col-md-10">
<input type="submit" value="Save" class="btn btn-default" />
</div>
</div>
<div class="form-group">
<div class="col-md-offset-2 col-md-10" style="color:green">
@ViewBag.Message
</div>
</div>
</div>
}
<script src="~/Scripts/jquery-1.10.2.min.js"></script>
<script src="~/Scripts/jquery.validate.min.js"></script>
<script src="~/Scripts/jquery.validate.unobtrusive.min.js"></script>
Now click on add button, it will create GetAllEmpDetails.cshtml strongly typed view whose code is given below:
GetAllEmpDetails.CsHtml
@model IEnumerable<CRUDUsingMVC.Models.EmpModel> <p> @Html.ActionLink("Add New Employee", "AddEmployee") </p> <table class="table"> <tr> <th> @Html.DisplayNameFor(model => model.Name) </th> <th> @Html.DisplayNameFor(model => model.City) </th> <th> @Html.DisplayNameFor(model => model.Address) </th> <th></th> </tr> @foreach (var item in Model) { @Html.HiddenFor(model => item.Empid) <tr> <td> @Html.DisplayFor(modelItem => item.Name) </td> <td> @Html.DisplayFor(modelItem => item.City) </td> <td> @Html.DisplayFor(modelItem => item.Address) </td> <td> @Html.ActionLink("Edit", "EditEmpDetails", new { id = item.Empid }) | @Html.ActionLink("Delete", "DeleteEmp", new { id = item.Empid }, new { onclick = "return confirm('Are sure wants to delete?');" }) </td> </tr> } </table>
To Update Added Employees
Follow the same procedure and create EditEmpDetails view to edit the employees. After creating the view the code will be like the following:
EditEmpDetails.cshtml
@model CRUDUsingMVC.Models.EmpModel
@using (Html.BeginForm())
{
@Html.AntiForgeryToken()
<div class="form-horizontal">
<h4>Update Employee Details</h4>
<hr />
<div>
@Html.ActionLink("Back to Details", "GetAllEmployees")
</div>
<hr />
@Html.ValidationSummary(true, "", new { @class = "text-danger" })
@Html.HiddenFor(model => model.Empid)
<div class="form-group">
@Html.LabelFor(model => model.Name, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.Name, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.Name, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.City, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.City, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.City, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.Address, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.Address, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.Address, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
<div class="col-md-offset-2 col-md-10">
<input type="submit" value="Update" class="btn btn-default" />
</div>
</div>
</div>
}
<script src="~/Scripts/jquery-1.10.2.min.js"></script>
<script src="~/Scripts/jquery.validate.min.js"></script>
<script src="~/Scripts/jquery.validate.unobtrusive.min.js"></script>
Step 8 : Configure Action Link to Edit and delete the records as in the following figure:
The above ActionLink I have added in GetAllEmpDetails.CsHtml view because from there we will delete and update the records.
From the above RouteConfig.cs the default action method we have set is AddEmployee. It means that after running the application the AddEmployee view will be executed first.
Now after adding the all model, views and controller our solution explorer will be look like as in the following screenshot:
Step 10: Run the application and then the output will be like as following demo
Demo
Step 9: Configure RouteConfig.cs to set default action as in the following code snippet:
public class RouteConfig { public static void RegisterRoutes(RouteCollection routes) { routes.IgnoreRoute("{resource}.axd/{*pathInfo}"); routes.MapRoute( name: "Default", url: "{controller}/{action}/{id}", defaults: new { controller = "Employee", action = "AddEmployee", id = UrlParameter.Optional } ); } }
From the above RouteConfig.cs the default action method we have set is AddEmployee. It means that after running the application the AddEmployee view will be executed first.
Now after adding the all model, views and controller our solution explorer will be look like as in the following screenshot:
Step 10: Run the application and then the output will be like as following demo
Demo
From the preceding examples we have learned how to implement CRUD operations in ASP.NET MVC using ADO.NET.
Note:
In my next article explains the types of controllers in MVC. I hope this article is useful for all readers. If you have any suggestion then use the comment box to write your suggestion.
Note:
- Configure the database connection in the web.config file depending on your database server location.
- Since this is a demo, it might not be using proper standards, so improve it depending on your skills
- This application is created completely focusing on beginners.
In my next article explains the types of controllers in MVC. I hope this article is useful for all readers. If you have any suggestion then use the comment box to write your suggestion.









Post a Comment